После того как мы создали первый пост, перед его публикацией нужно произвести еще несколько действий носящих больше оформительский и организационный характер.
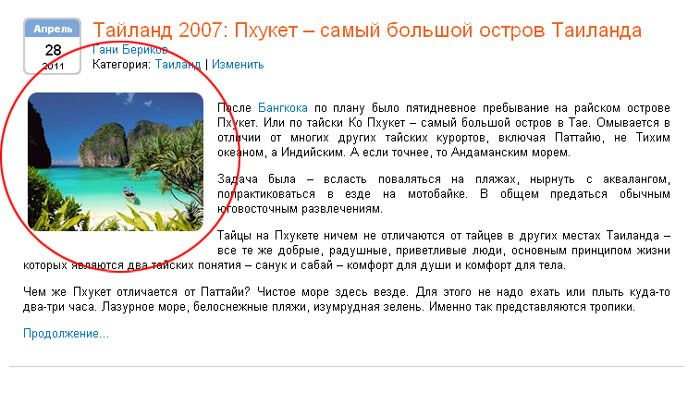
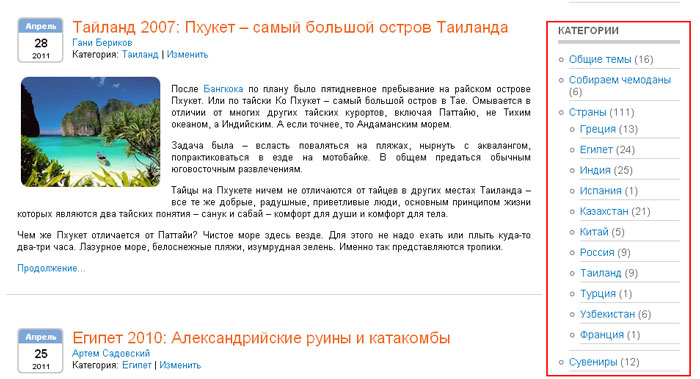
Начнем с панели Миниатюра записи. В дизайне нашего сайта, это картинка 190х150 точек, которая появляется рядом с заметкой на главной странице:

Для того, чтобы создать миниатюру, нужно найти подходящую по смыслу картинку и обрезать ее по размеру (190х150). Закругленные края, как на картинке в примере — желательны, но не обязательны. Если у вас есть Adobe PhotoShop, то вы можете скачать файл PSD, со нужными слоями (белые закругления и серая рамка для миниатюр с белым фоном) — teaser.psd (Если проблемы со скачиванием — щелкните на ссылке правой кнопкой и выберите Сохранить объект как). Если у вас нет Фотошопа, то можно обойтись и без закруглений.
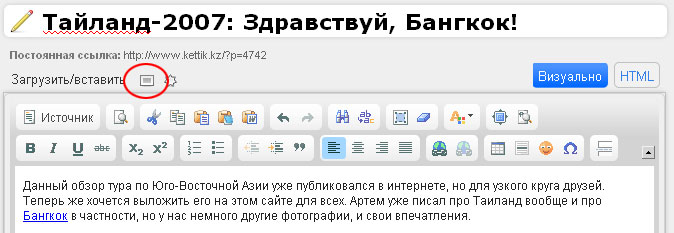
После того как вы сделали картинку нужного размера на экране Редактировать запись (ну там же где мы ее писали в прошлом уроке) нажимаем кнопку Загрузить/вставить — Добавить изображение

Либо на панели Миниатюра записи нажать ссылку Задать миниатюру. Результат будет абсолютно одинаковый

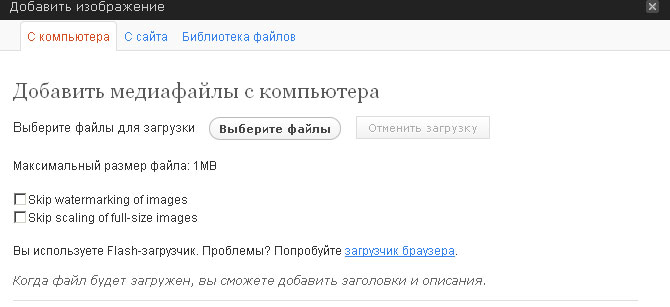
Появится стандартное окно добавления изображения.

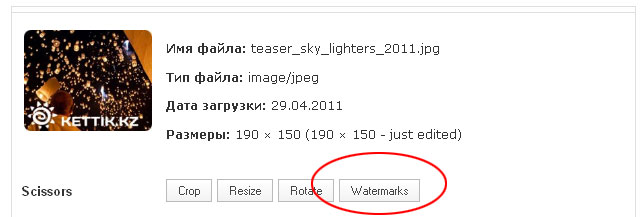
Но при добавлении миниатюры надо обязательно поставить галочку Skip watermarking of images, а уже потом нажимать кнопку Выберите файлы. Если вы все же забыли это сделать и загрузили миниатюру, то вам будет необходимо обратиться к разделу Scissors — Watermarks

После нажатия на кнопку откроется маленькая подпанель, в которой необходимо будет снять все галочки и нажать Apply. После этого ненужный "водяной знак исчезнет".
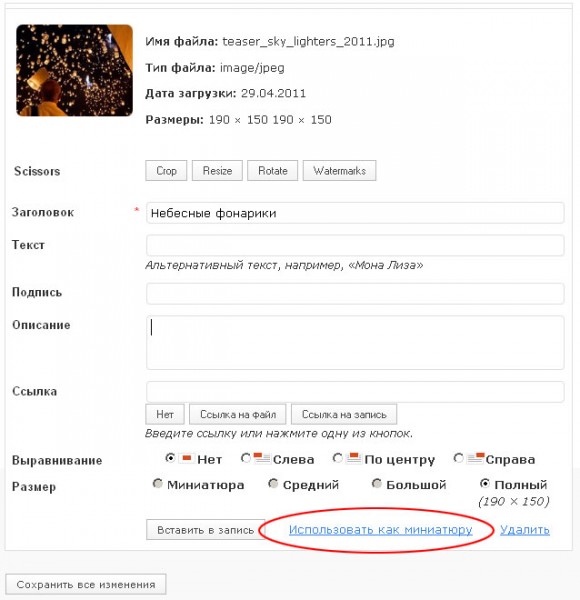
Далее работа с миниатюрой ничем не отличается от работы с любым другим рисунком. Единственно отличие — вместо кнопки Вставить в запись необходимо нажать на ссылку Использовать как миниатюру.

В итоге загруженная картинка на экране редактирования появится в панели Миниатюра записи, а в готовой заметке, в начале текста (так же миниатюра используется в рекламной строке на сайте и в записях RSS)

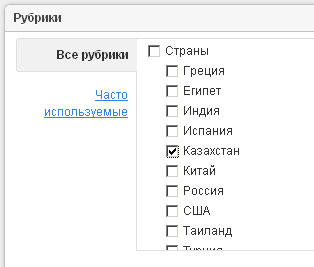
Теперь следующая очень важная панель — Рубрики
На сайте эта панель отображается в меню под названием Категории.

Итак, как видно на картинке — есть три отвлеченных рубрики:
1. Сувениры (если ваша заметка о том, что можно привезти из поездки)
2. Собираем чемоданы (если ваша заметка об экипировке, оборудовании, способах упаковки и перемещения багажа и т.д.)
3. Общие темы (если ваша заметка на темы близкие к туризму и путешествиям, но не подходит под другие рубрики)
А так же куча рубрик объединенных понятием Страны. Тут, я думаю, все понятно.
Хочется заметить, что заметка может быть сразу в нескольких рубриках.
Панель Рубрики до безобразия простая. Нужно убрать галочку с Без рубрики и установить галочки на нужных.

Если описываемой вами страны нет в списке — напишите нам по Обратной связи или по почте — мы добавим.
Следующая панель — Метки.

Все мы хотим, чтобы наши заметки смотрели как можно больше читателей. Для того, чтобы поисковые системы чаще выдавали именно вашу страницу по подходящим запросам — необходимо указать Метки, которые на нашем сайте используются как ключевые слова.
Ключевые слова вводятся через запятую, их должно быть не больше 20, они должны встречаться в тексте (возможно в других словоформах), они должны по сущности своей отражать тематику статьи. Если вы пишете про страны и города, обязательно указывайте их названия в метках.
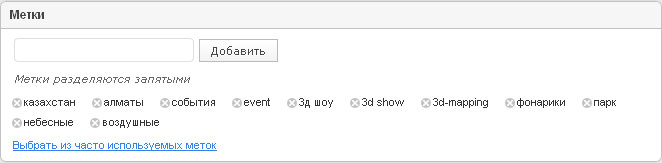
Например, для статьи про Алматинские события набор ключевых слов я придумал такой.

Ну и в принципе все.
Можете смело нажимать на кнопку Опубликовать (как сделать отложенную публикацию рассказывалось на странице о написании первой заметки)